Gutes Webdesign: Im Reich der wilden Buttons.
Meistens lieben sie Aufmerksamkeit und stolzieren selbstbewusst durch die Gegend. Manchmal verstecken sie sich bescheiden am Website-Rand. Das Ziel ist immer dasselbe: Interaktion. Buttons navigieren uns durch den endlosen Internet-Dschungel, treffen Entscheidungen oder geben Bestellungen auf. Wie gut kennst du eigentlich die Spezies, der du täglich begegnest? Ein detaillierter Blick unter unserem Mikro(design)skop zeigt: Hier sind weit mehr Charakter und Vielschichtigkeit vorhanden, als im ersten Moment erwartet.Blick ins Lexikon
- Name: Button, der (Aussprache: ba-ten, ˈbʌtn̩)
- Familie: gestaltetes Bedienungselement
- Aufgabe: Auslösen einer zugeordneten Funktion, Navigation der User
- Lebensraum: digital (vor allem Websites und Apps)
- Charakteristik: auffällig und laut, manchmal versteckt und zurückhaltend
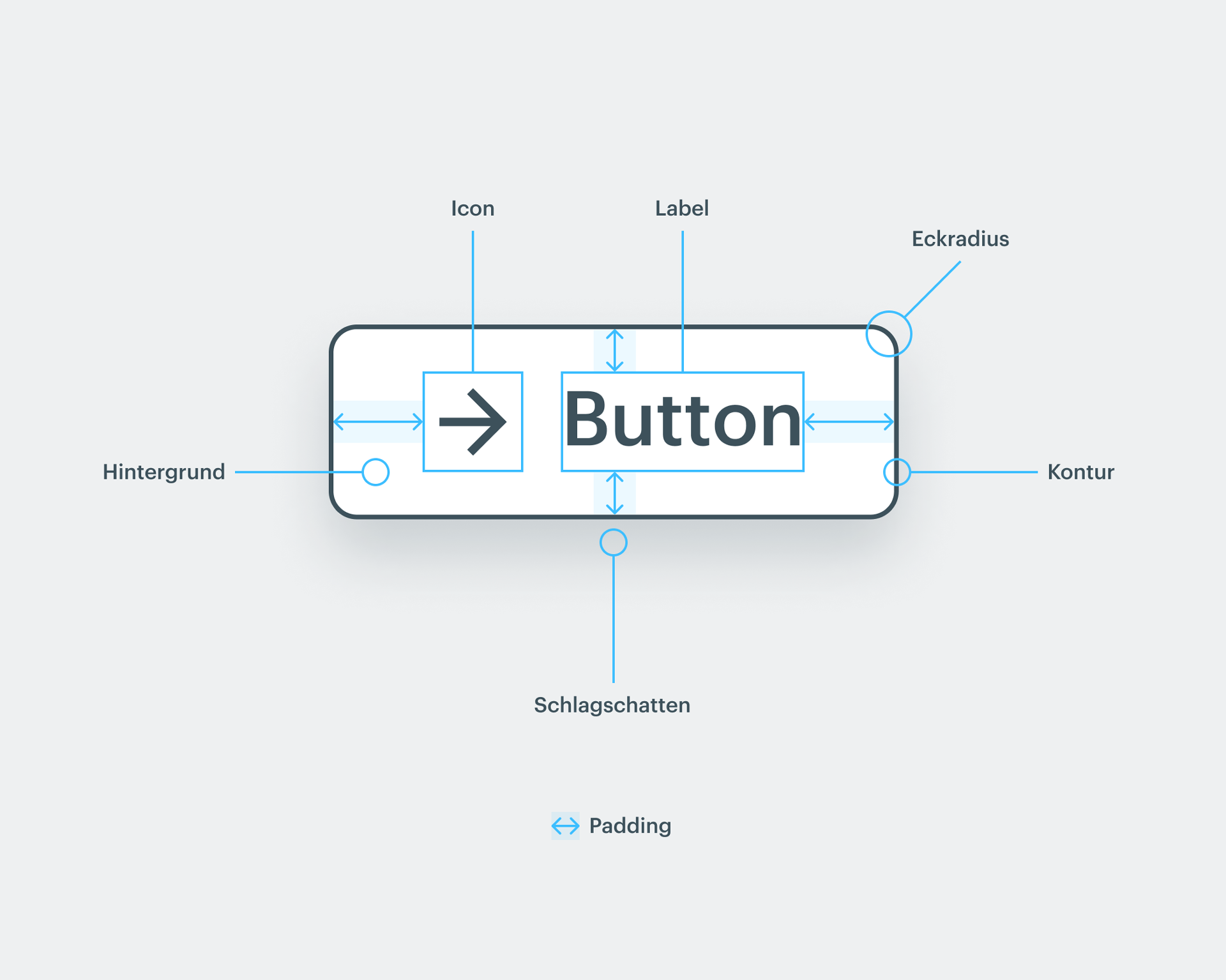
- Anatomie: sieben zu definierende Komponenten (siehe Grafik unten)

Das digitale Chamäleon
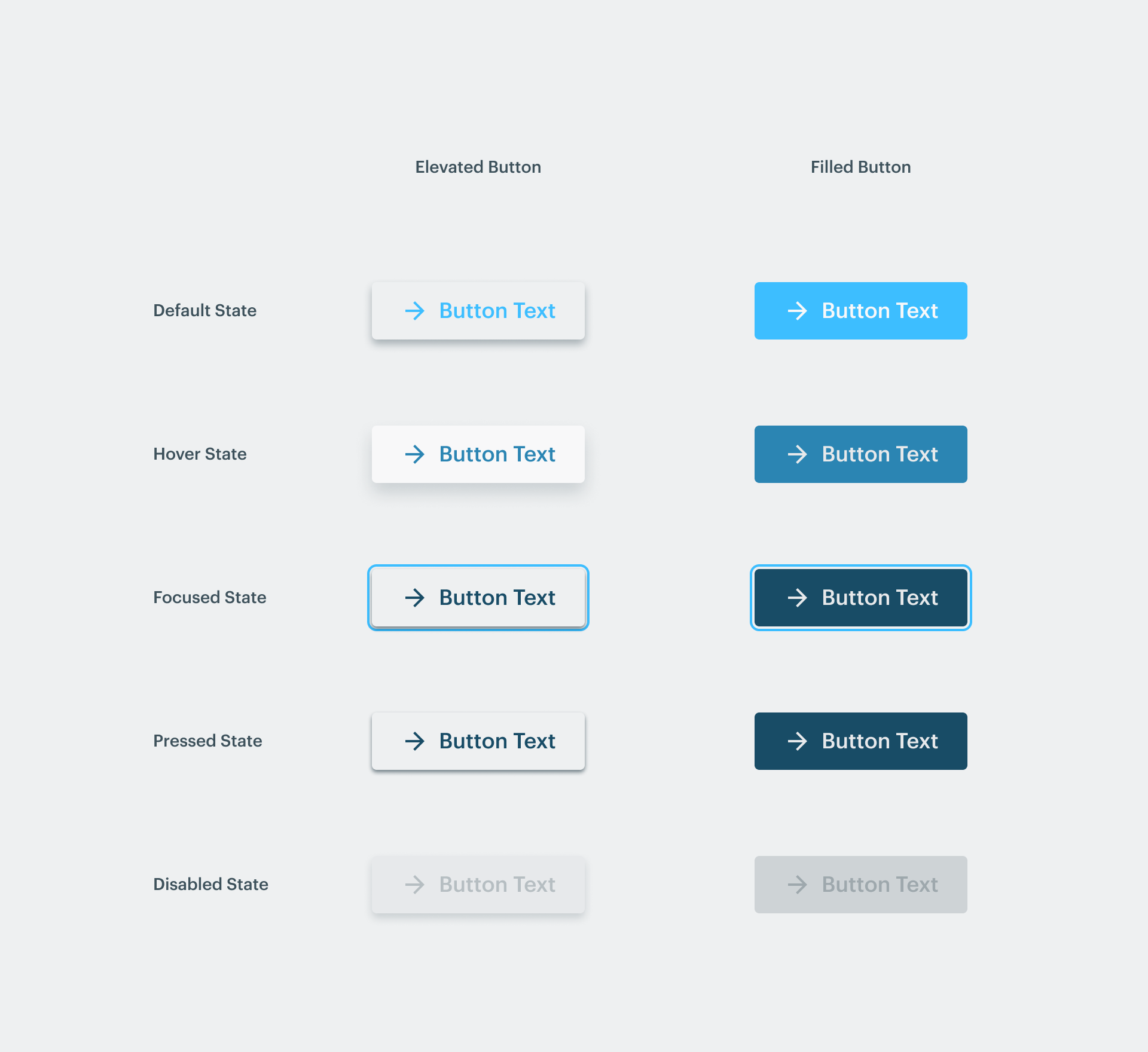
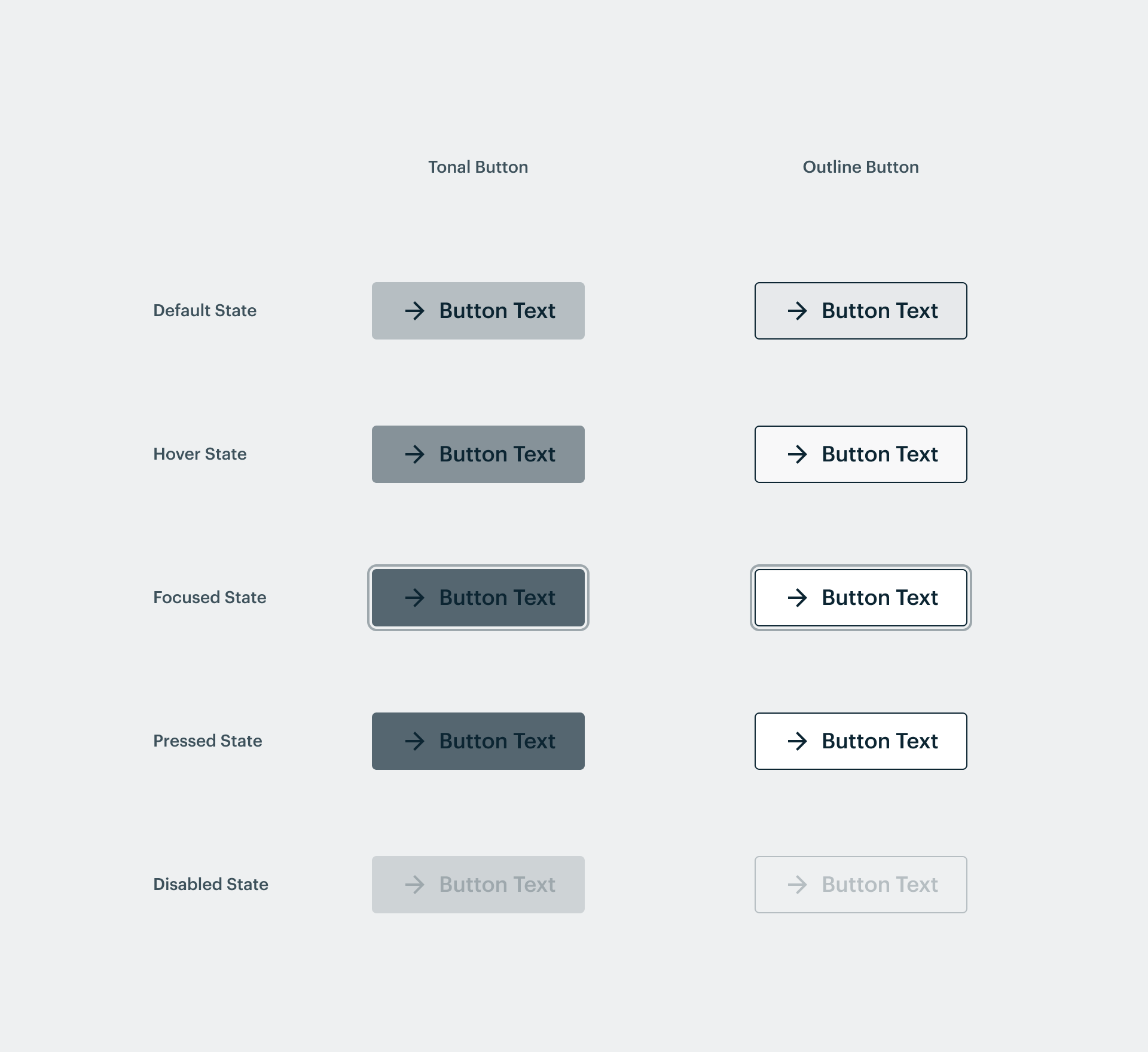
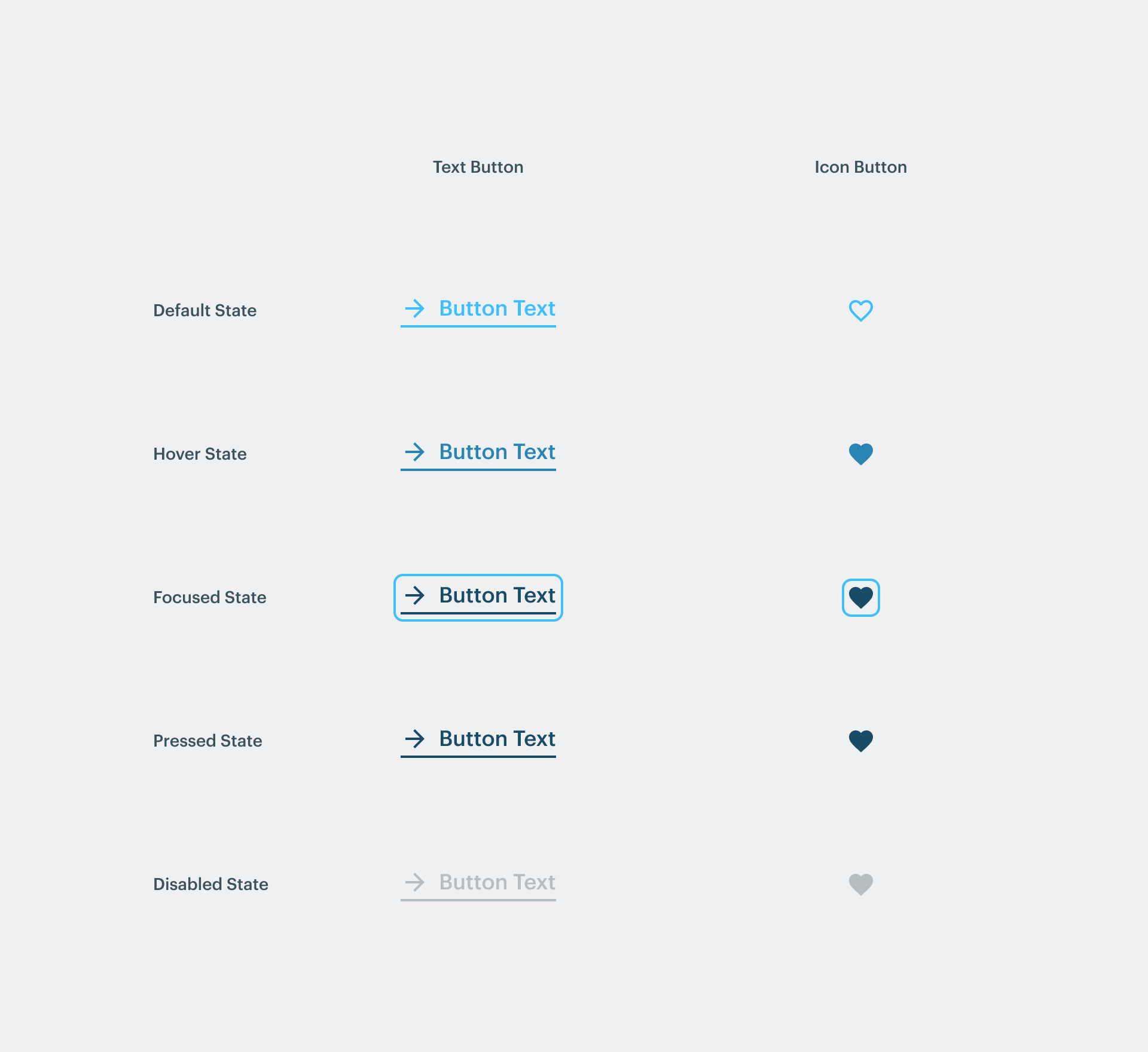
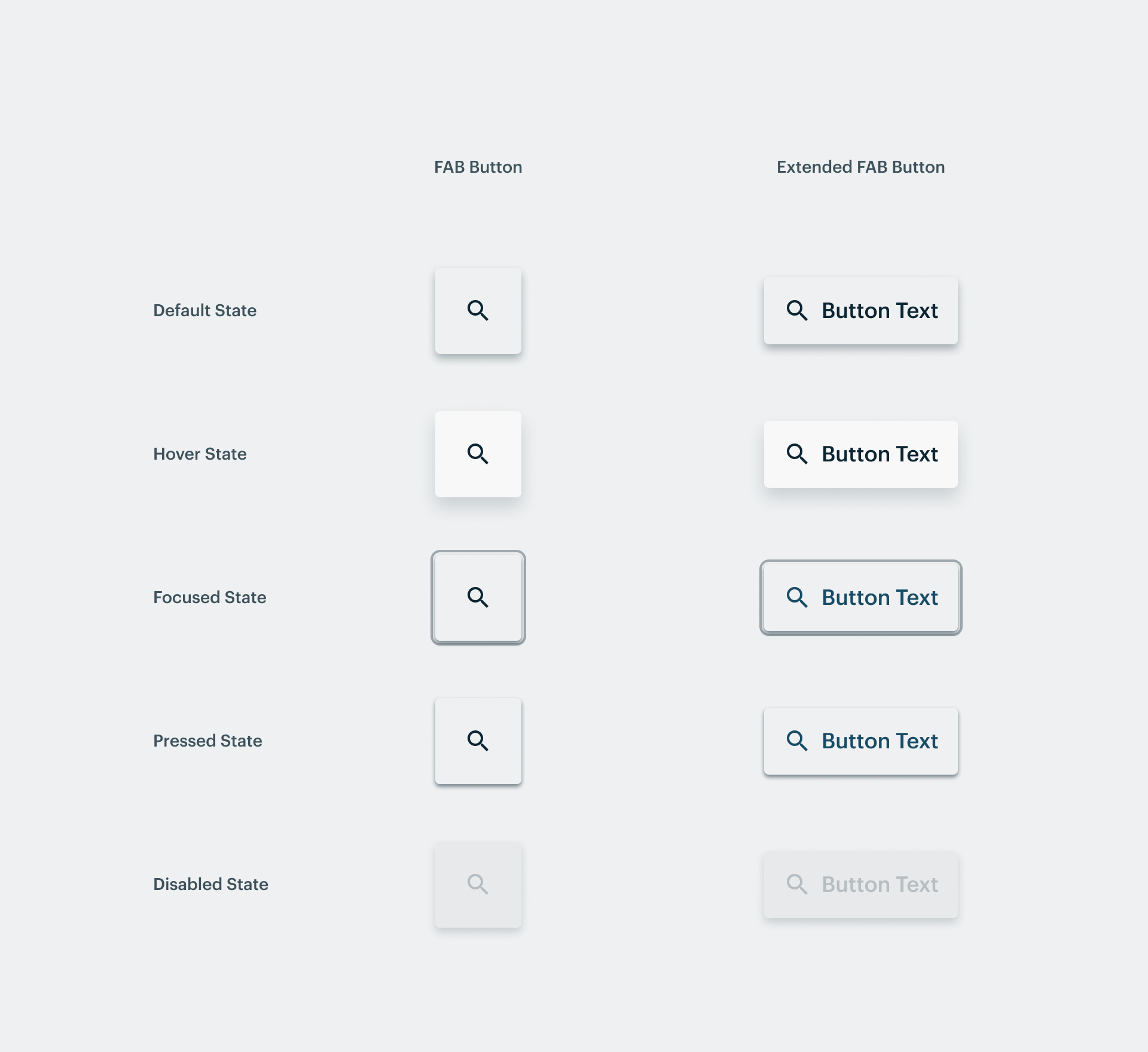
Wie bei jeder Spezies, gibt es auch bei den Buttons verschiedene Arten. Um das zu veranschaulichen, konzentrieren wir uns auf ein bestimmtes Designsystem. Stell dir also vor, sämtliche Knöpfe in der untenstehenden Grafik wären ein Chamäleon. Wie das Tier passen sie sich an ihre Umgebung an und ändern je nach Situation ihr Erscheinungsbild. Diese «Variationen» unterscheiden sich entweder visuell (Zeile oben) oder in ihrem Zustand (Spalte links). Da bei letzterem ein paar erklärende Worte notwendig sind, findest du unten eine Übersicht mit konkreten Beispielen.




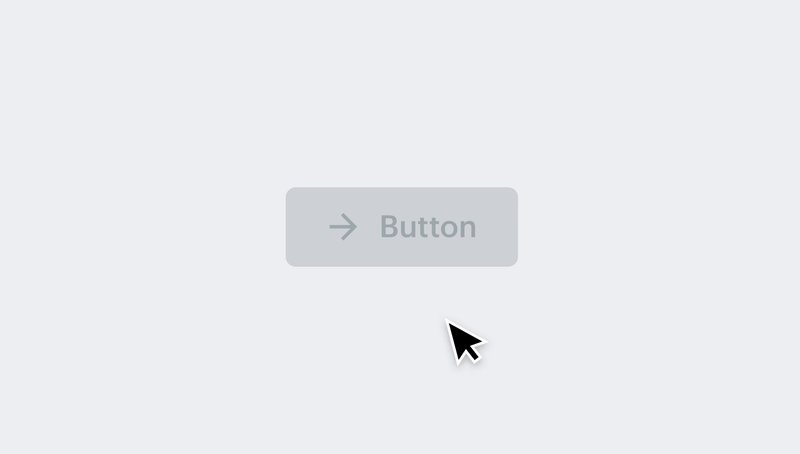
Default State
Wenn der Button schläft oder gespannt auf eine Aktion von dir wartet, befindet er sich im «Default State».
Beispiel:

Hover State
Nimmst du den Button wahr und berührst ihn, äussert er seine Freude in Form einer visuellen Veränderung. Diese Rückmeldung heisst «Hover State» und signalisiert: Ich bin klickbar.
Beispiel:

Focused State
Buttons im «Focused State» sind den meisten unbekannt. Nicht, weil sie scheu sind oder keine Lust haben. Sie konzentieren sich auf Menschen, die spezielle Unterstützung brauchen. Beim Durchklicken heben sie sich besonders hervor und machen sich hilfsbereit erkennbar.
Beispiel: Eine sehschwache Person navigiert sich via Tastatur durch eine Website und lässt sich den Button-Text vom System vorlesen.

Pressed State
Streichelst du eine Katze, belohnt sie dich (meistens) mit einem Schnurren. Bei Buttons im «Pressed State» gibt’s als Dankeschön nach einer Interaktion eine visuelle Rückmeldung. So merkst du, dass der Klick funktioniert hat.
Beispiel:

Disabled State
In diesem Zustand sitzen Buttons zurückgezogen in der Ecke und mustern dich kritisch. Sie möchten lieber alleine bleiben und verweigern jegliche Art von Interaktion.
Beispiele: Im Formular fehlen zwingende Angaben. Die Tickets für ein Konzert sind ausverkauft.

Knöpfe mit Charakter
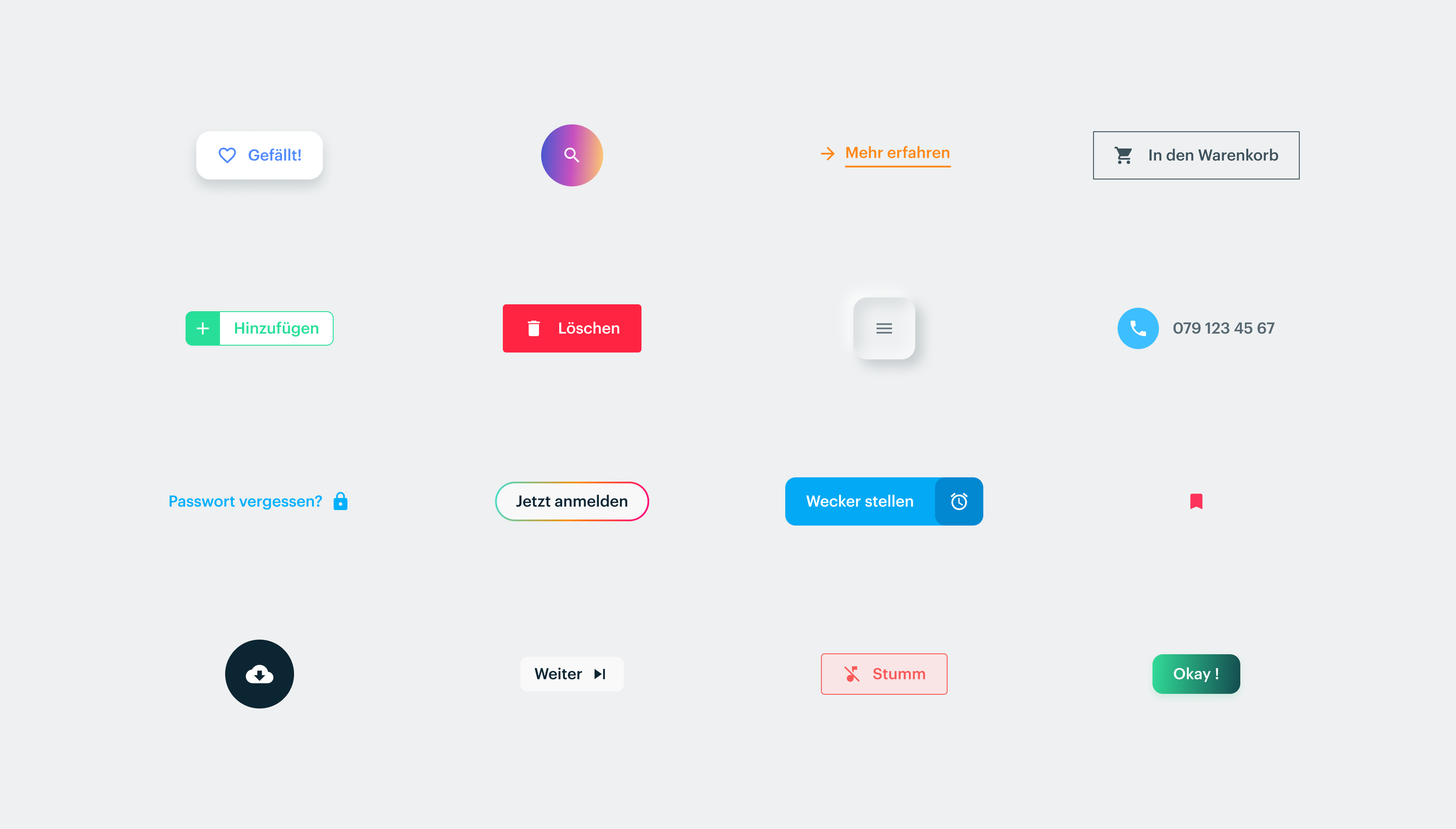
Bei einzelnen Gattungen bleibt es nicht. Richtig spannend wird es, wenn Buttons ihre unterschiedlichen Persönlichkeiten entfalten. Und das in jedem erdenklichen Look. Ob extravagant wie ein Pfau, grau wie eine Maus, stolz wie ein Löwe oder scheu wie ein Reh – Hauptsache, die User verstehen auf Anhieb, was sie zu tun haben. Zur Inspiration gibt’s hier einen bunten Querschnitt durch die Vielfalt der Buttons:

Auch nur Menschen
Nach intensiver Betrachtung unter dem Mikro(design)skop wird deutlich: Am Ende unterscheiden sich Buttons gar nicht so sehr von uns. Wie wir Menschen haben sie eigene Merkmale, gehen bestimmten Aufgaben nach und verzaubern durch ihre Einzigartigkeit. Unser Job im Design ist, diese Charaktere und Stärken zum Leuchten zu bringen und ideal einzusetzen. Ausserdem wünschen wir uns – egal ob Knopf oder Mensch – am Ende des Tages doch alle dasselbe: herzlich gedrückt zu werden.
…und als musikalischen Abschluss empfehlen wir diesen oder diesen Song.

